How to Add Vehicles?
How to add another vehicle in the Quiltt CMS.
Quiltt Dashboard > Left-Hand Menu > Vehicles > Vehicles
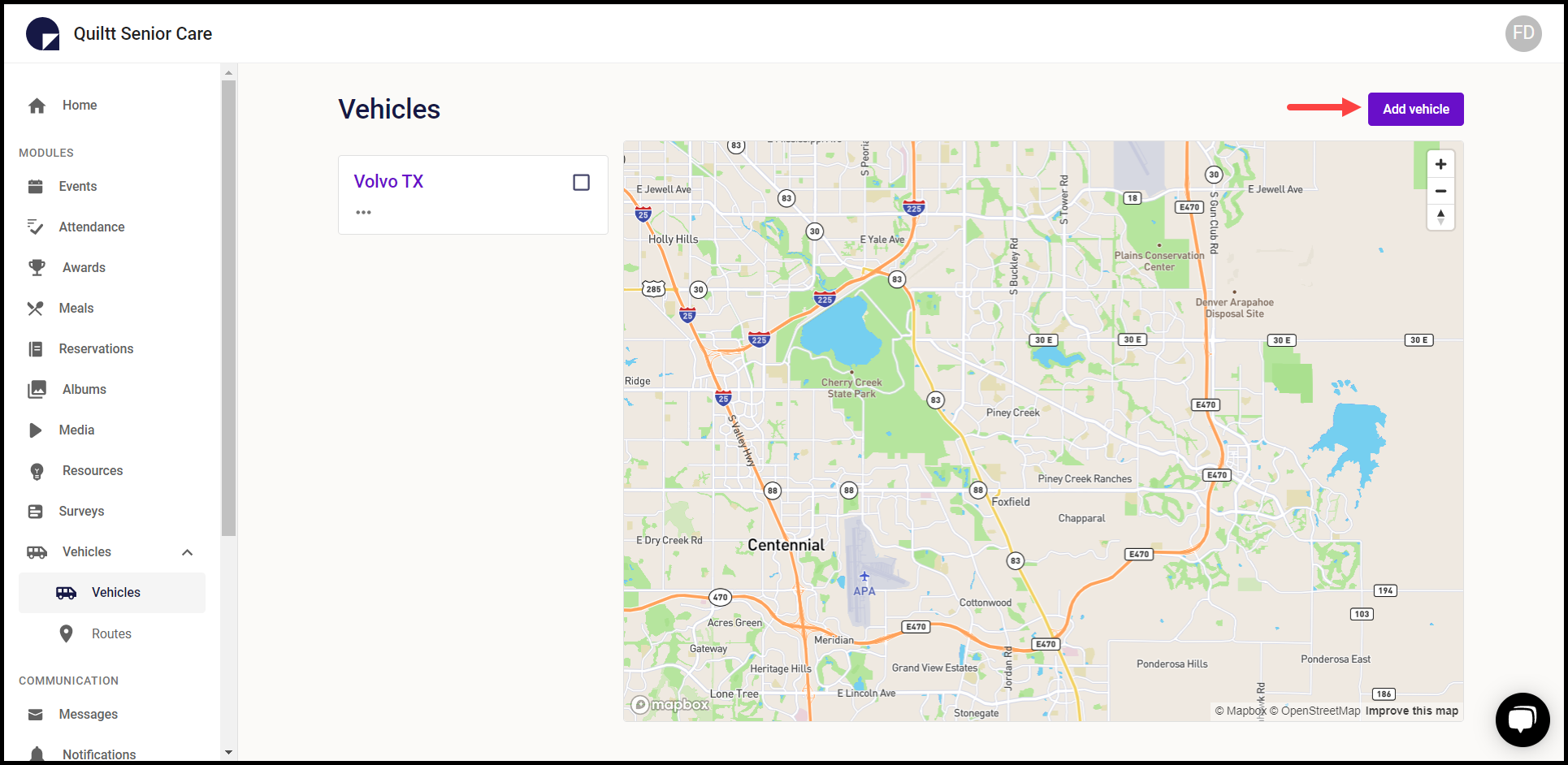
1. Follow the above-mentioned workflow to land on the Vehicles screen.
2. To add a vehicle, click the Add Vehicle button. Doing so takes you to the New Vehicle screen.

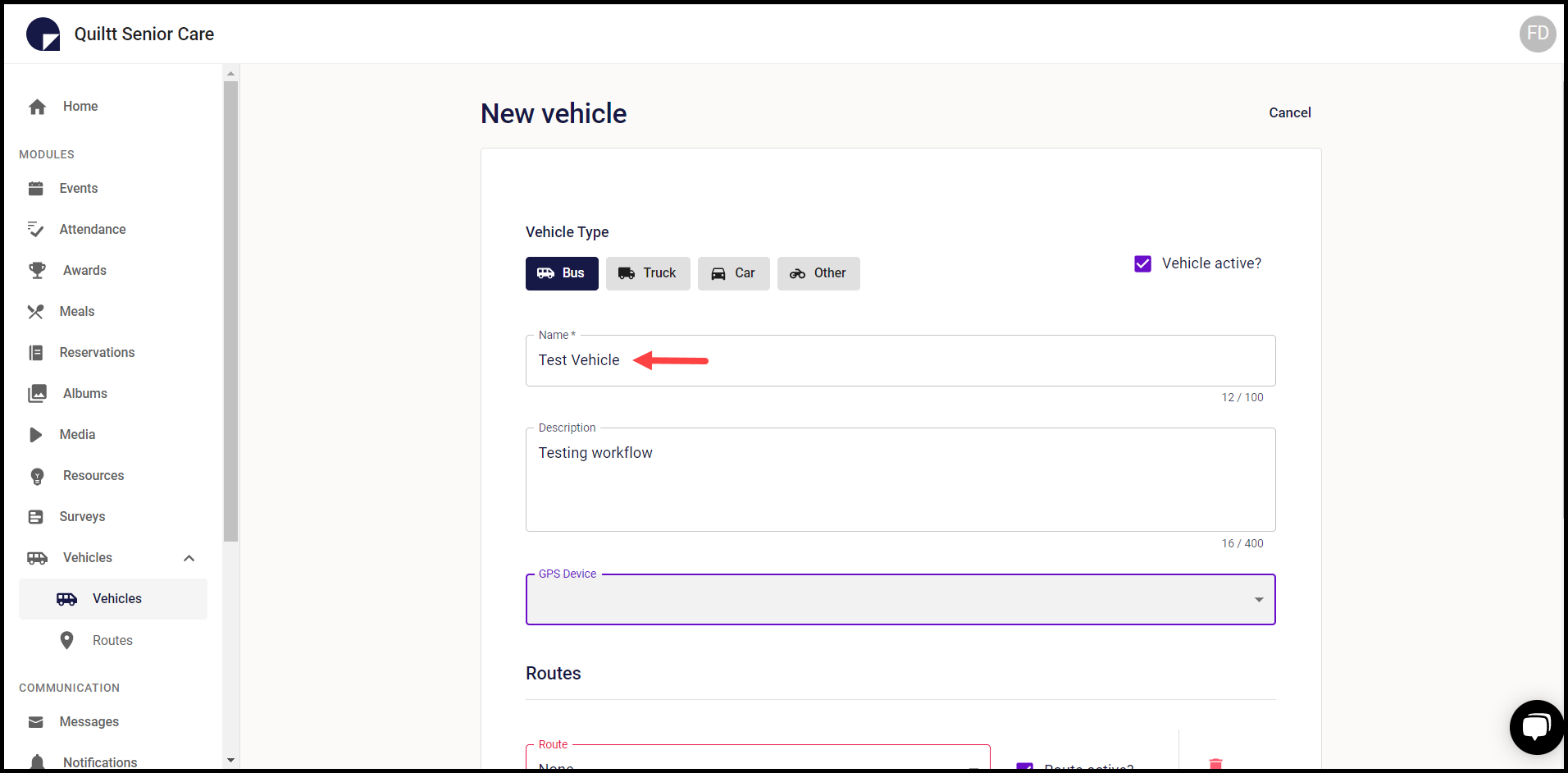
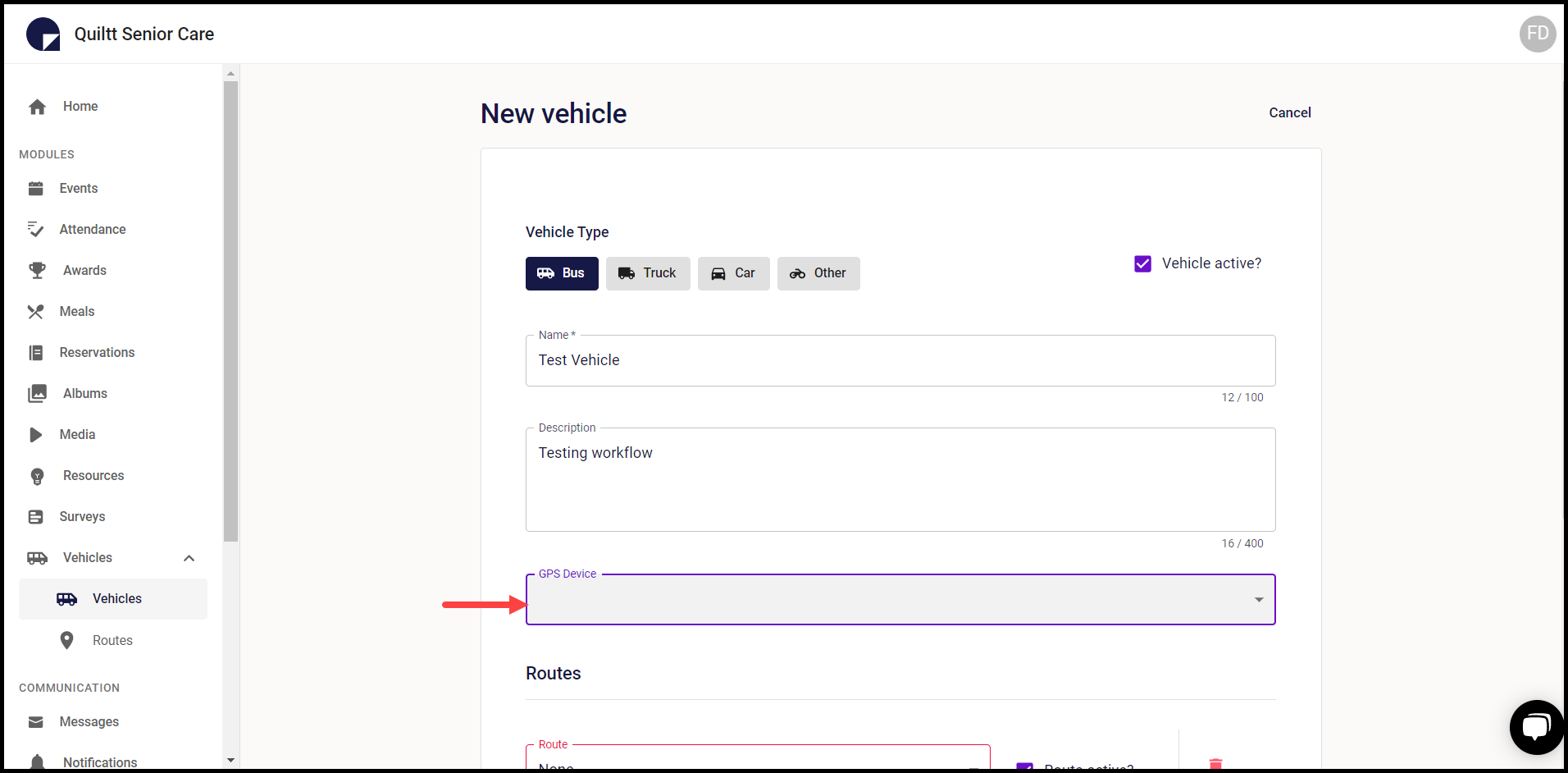
3. Here, select the type of vehicle from the Vehicle Type heading.

4. Enter the name of the vehicle in the Name field.

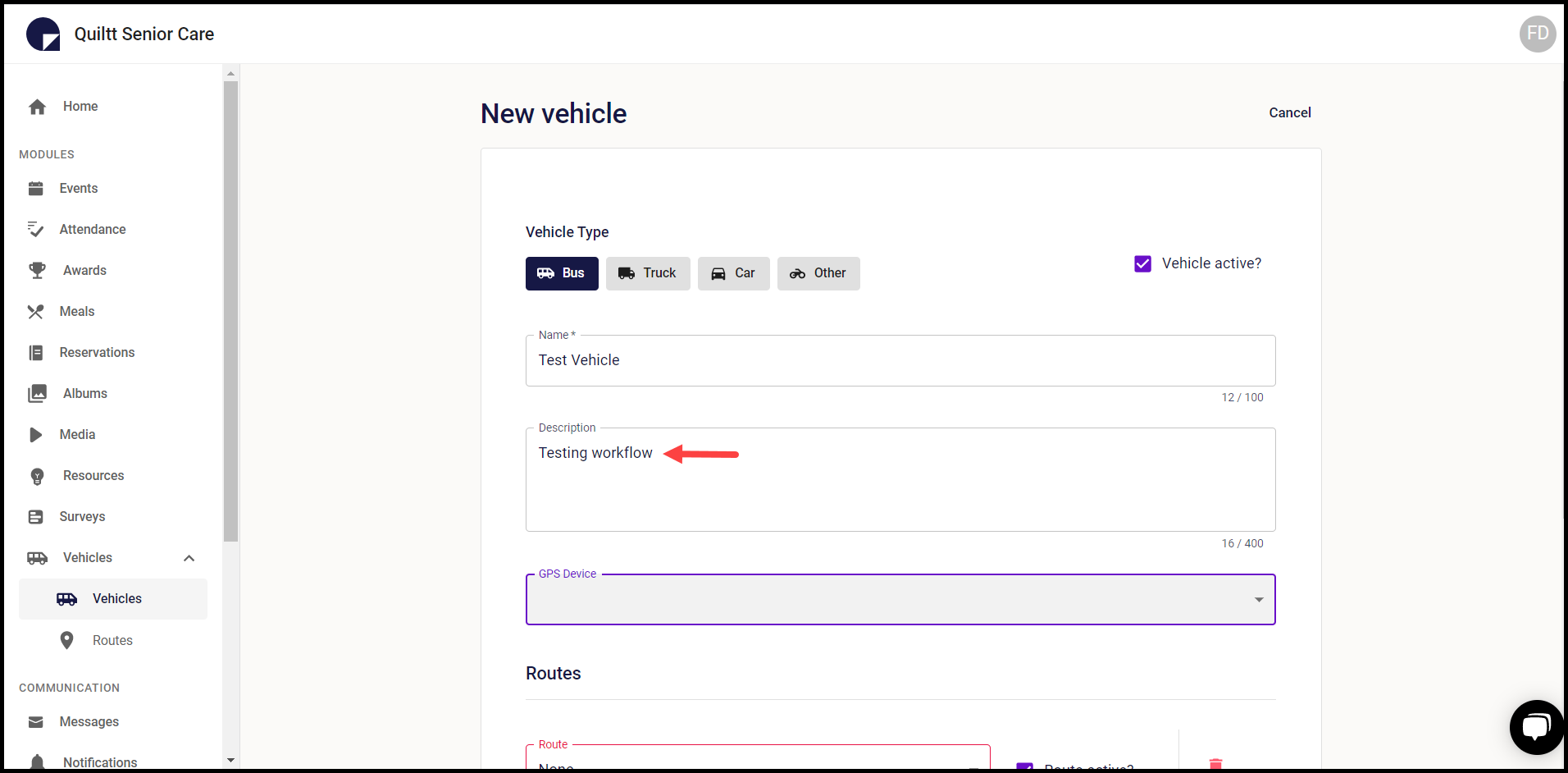
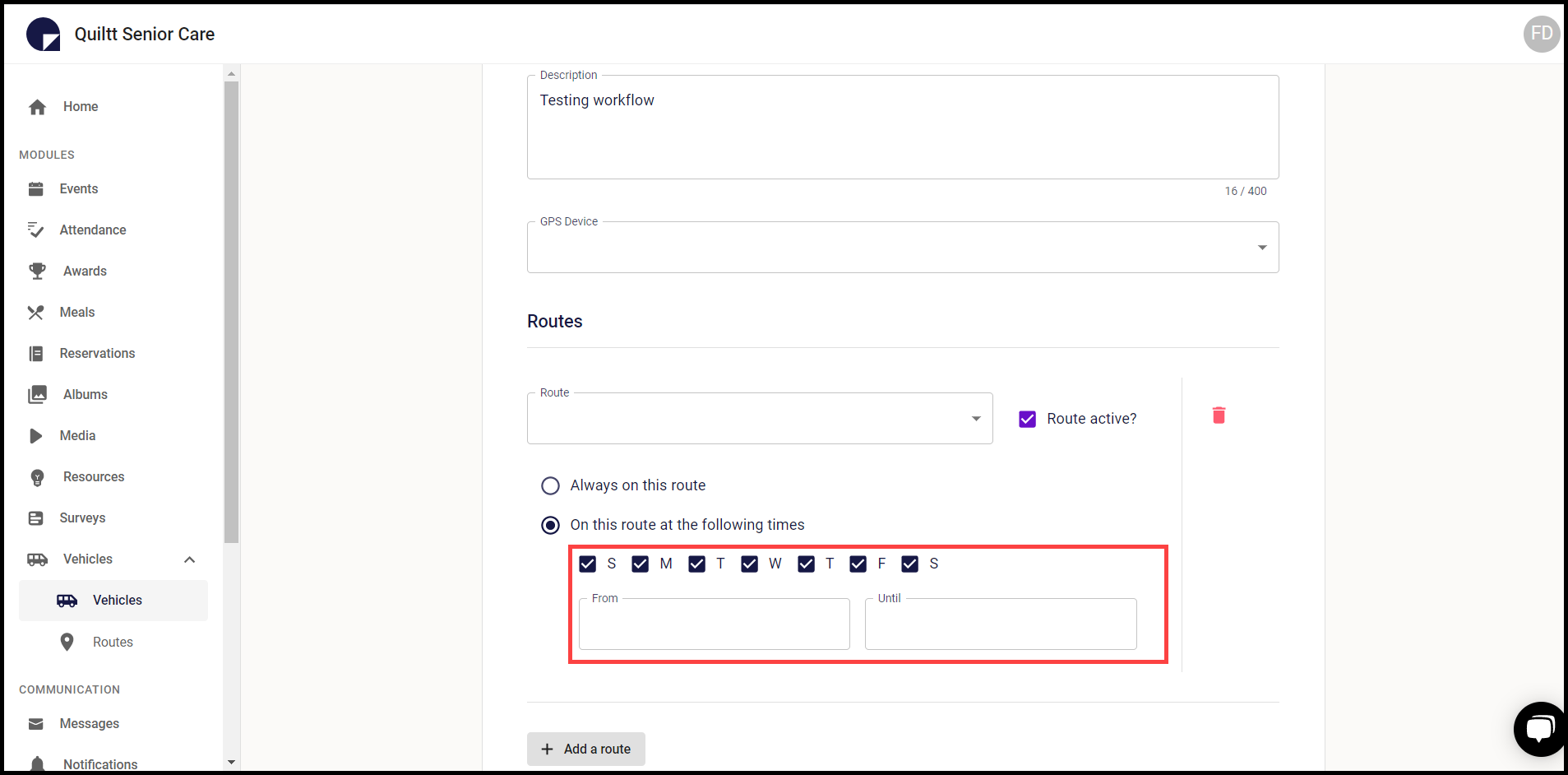
5. Enter the description of the vehicle in the Description field.

6. Select the GPS device associated to the vehicle using the GPS Device dropdown.

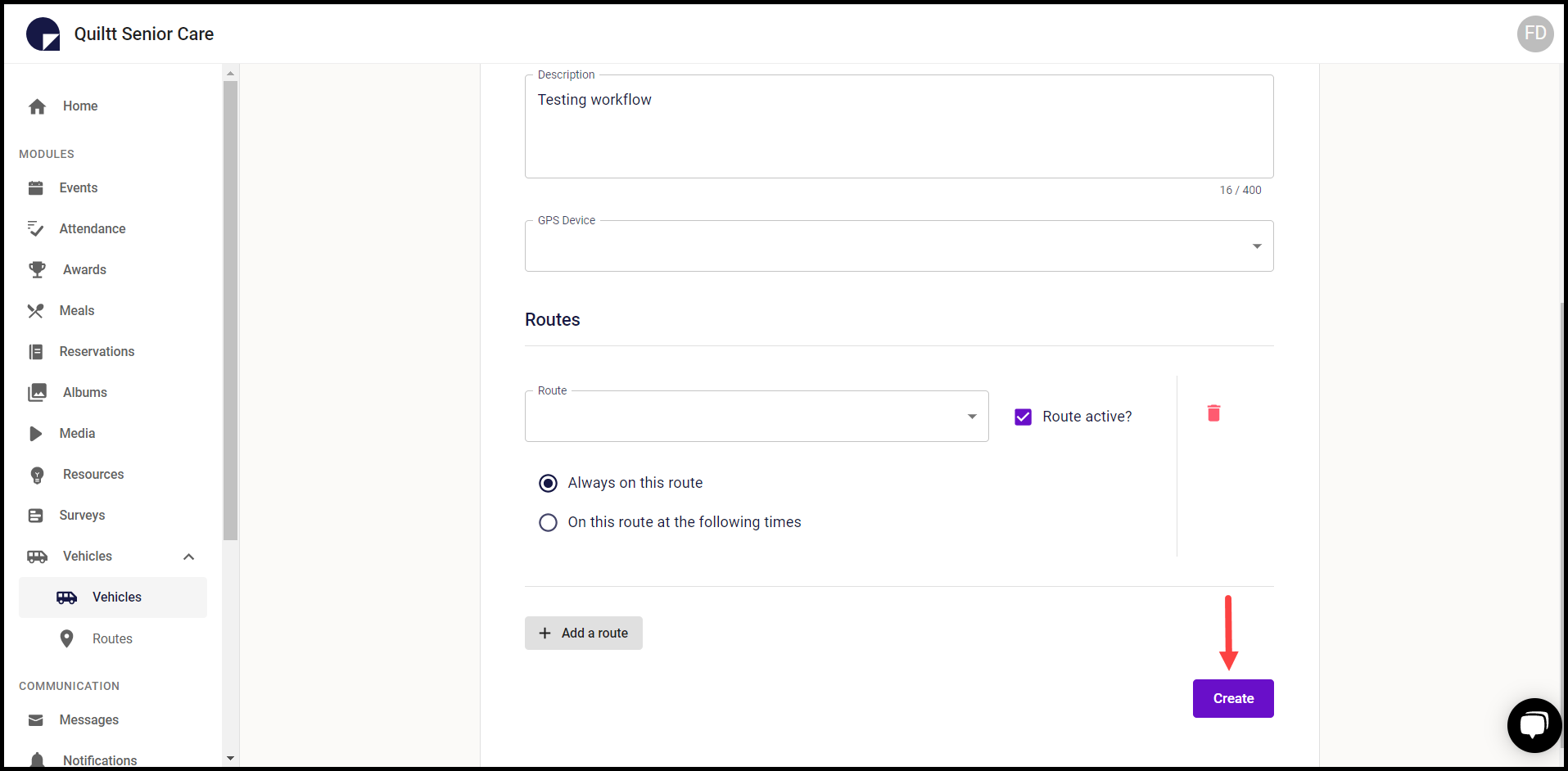
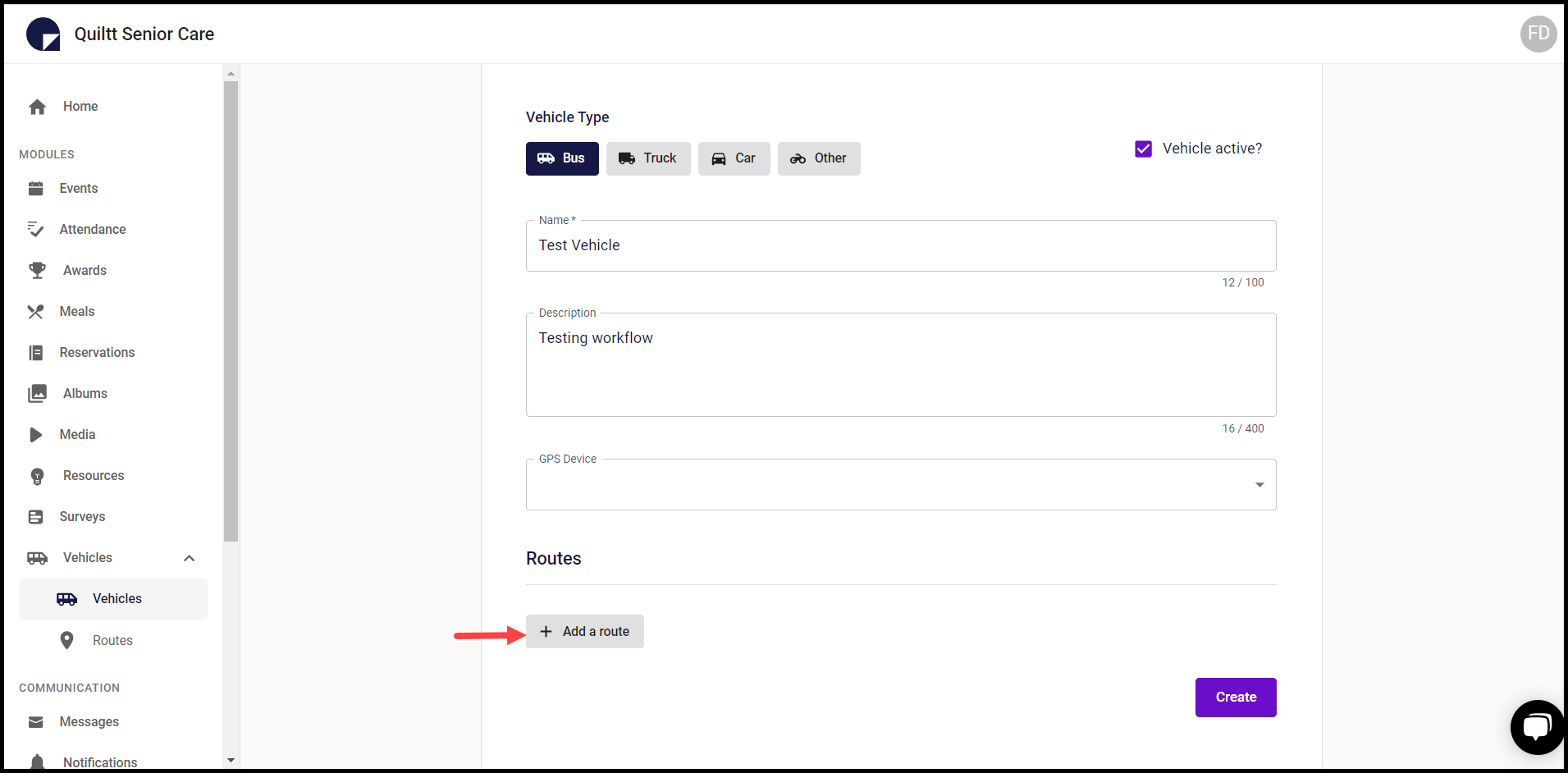
7. To add a route for the vehicle, click the +Add a route button.

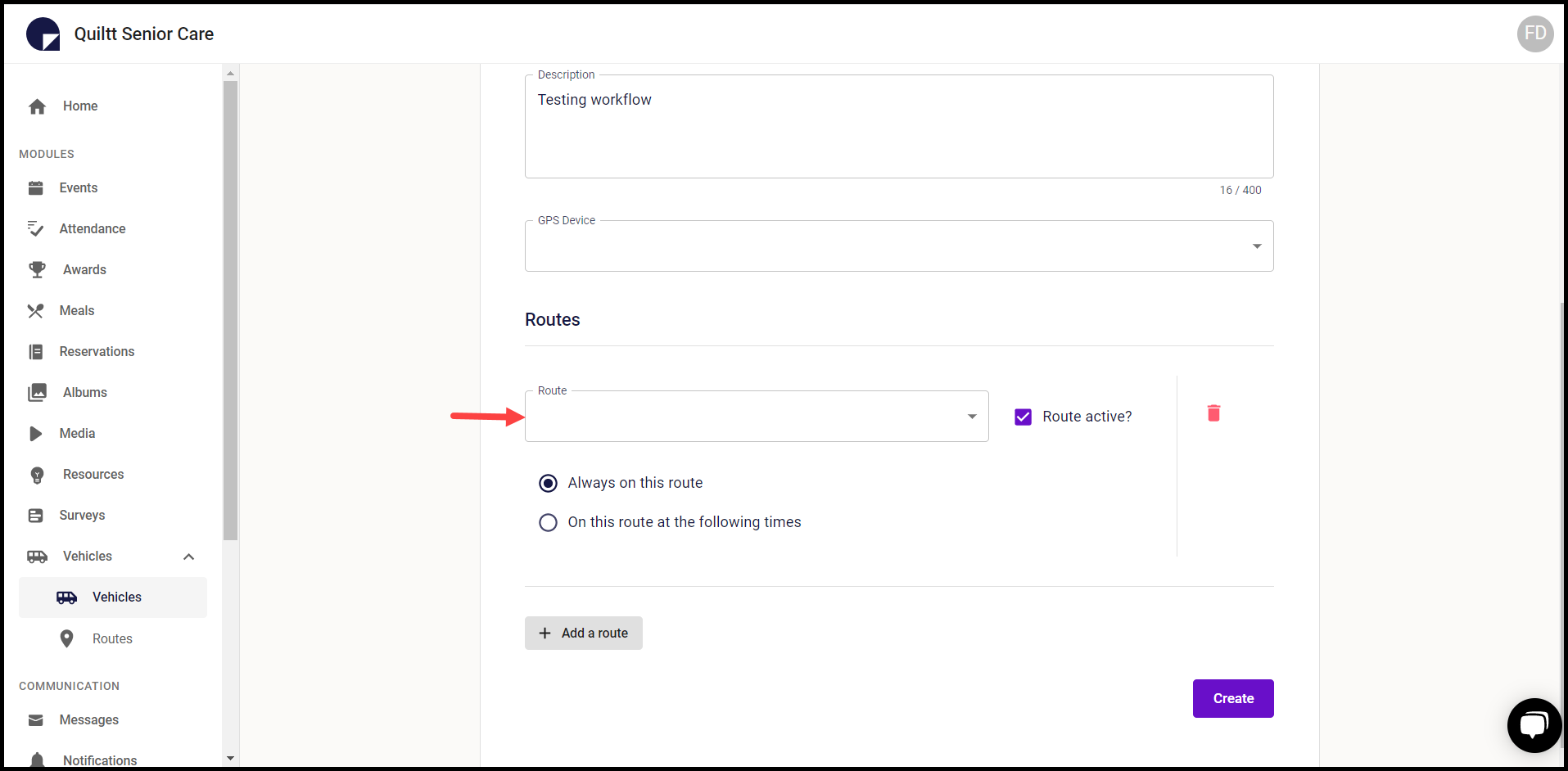
8. This opens the Route dropdown where all the routes you have added are populated.

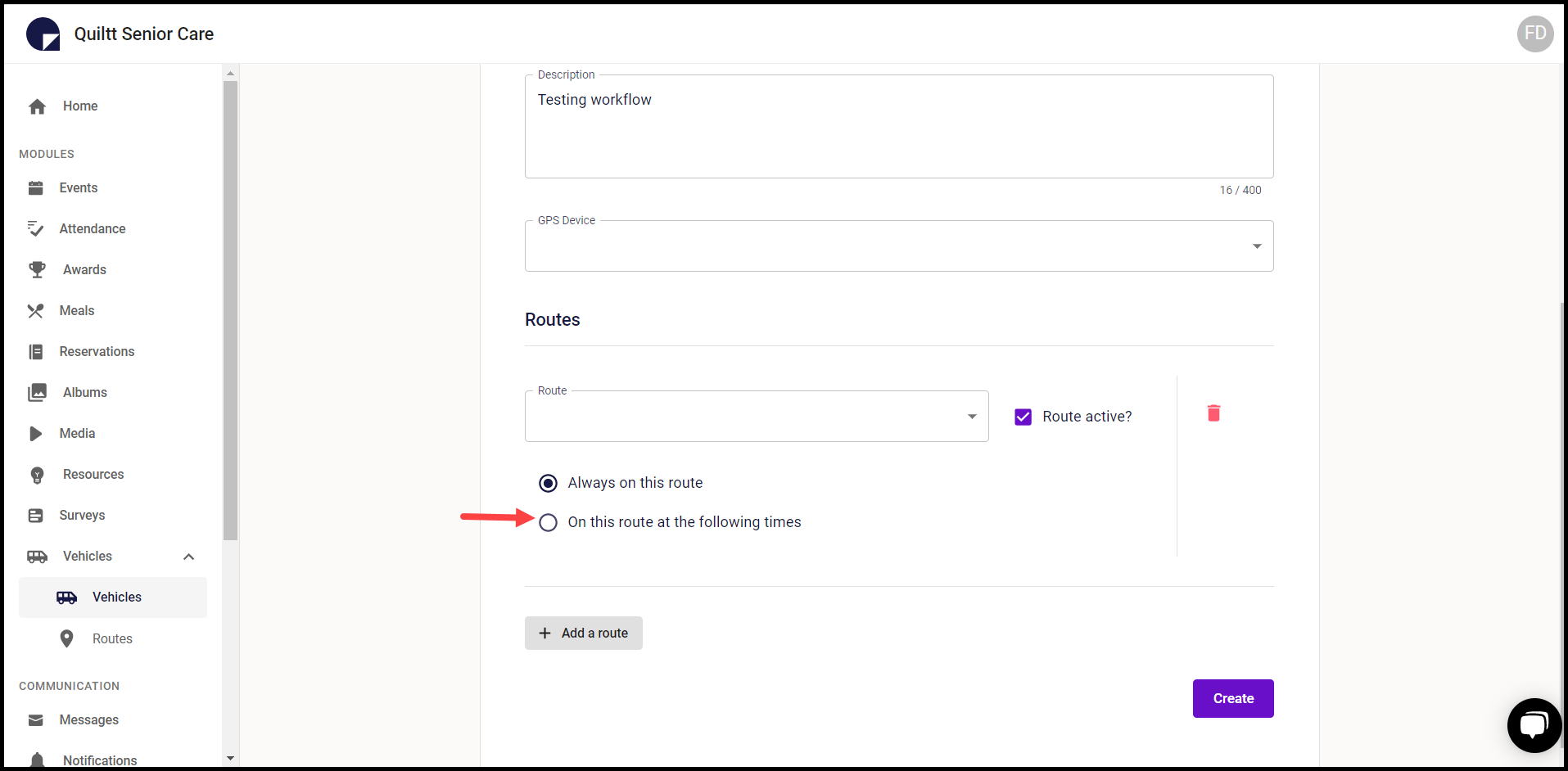
9. In case you want to specify timings when the added vehicle is on the selected route, select the On this route at the following times radio button. This gives you a time range where you can define the specific timings.


10. Once all the required details are added, click the Create button. This creates the vehicle and lists it on the Vehicles screen.