How to Add a Resource?
Steps for creating an adding new resources to the Quiltt mobile app
Quiltt Dashboard > Left-hand Menu > Resources
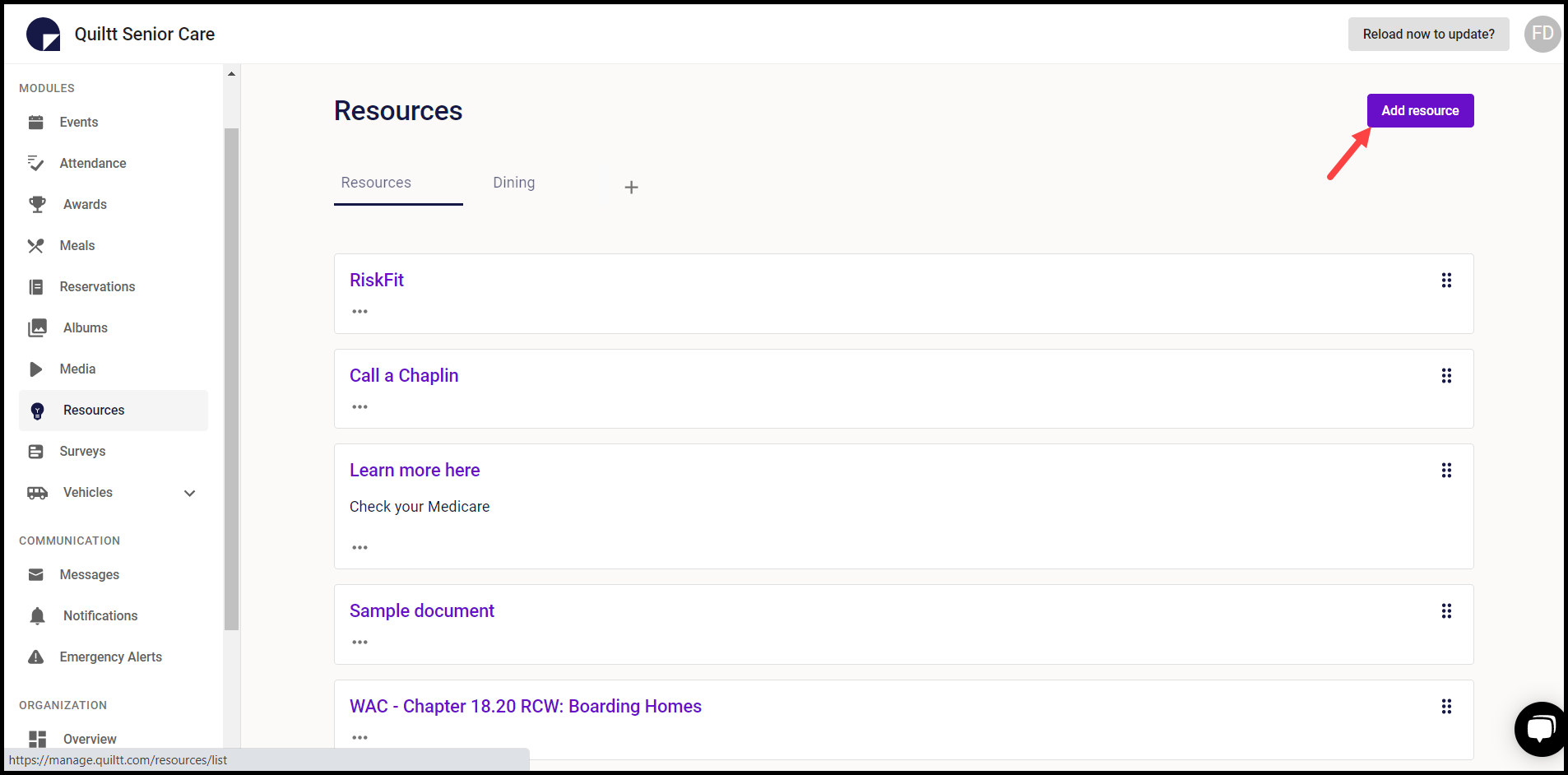
1. Follow the above-mentioned workflow to land on the Resources screen.
2. To add a resource, click the Add Resource button. This opens the New Resource screen.

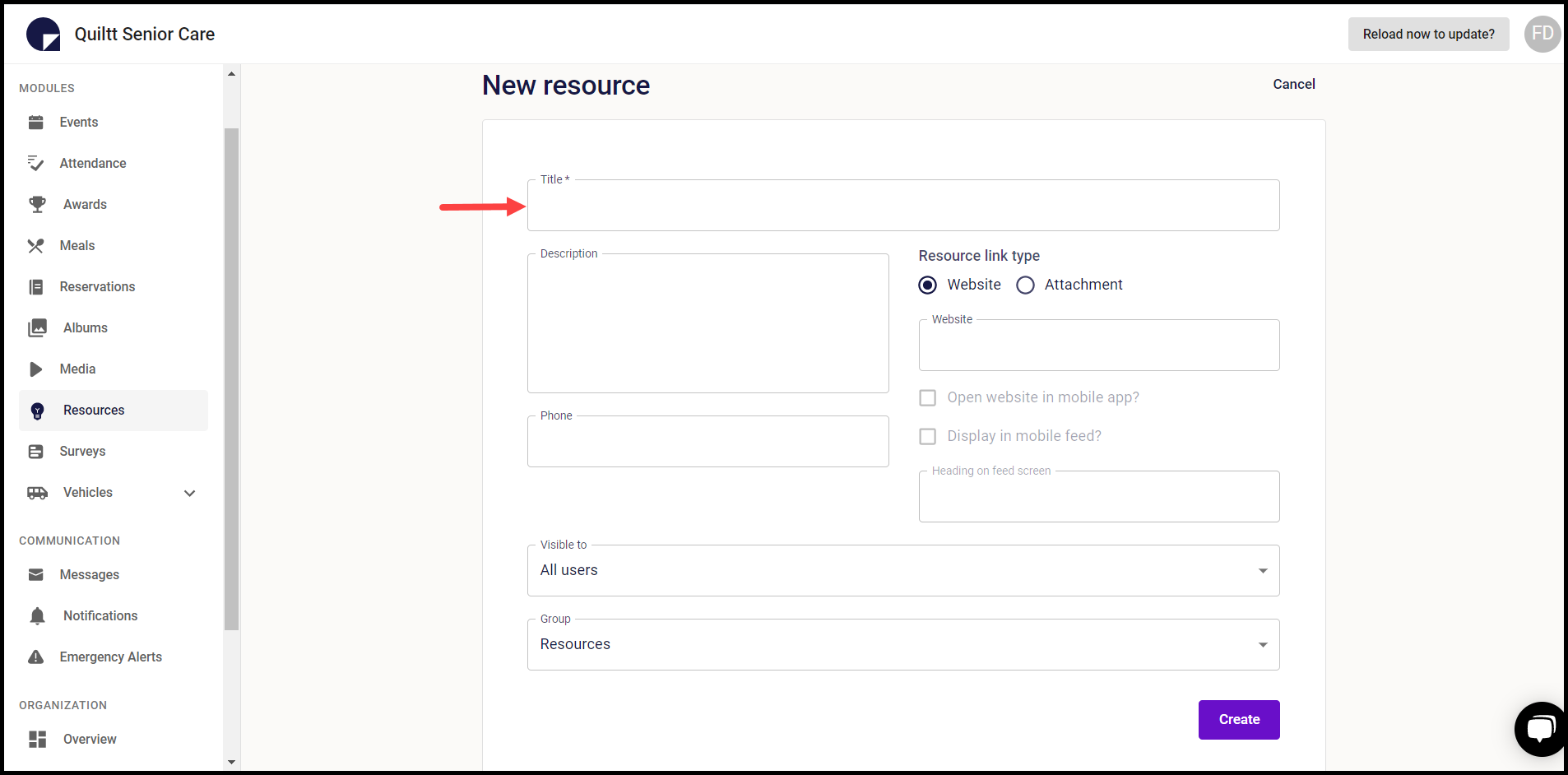
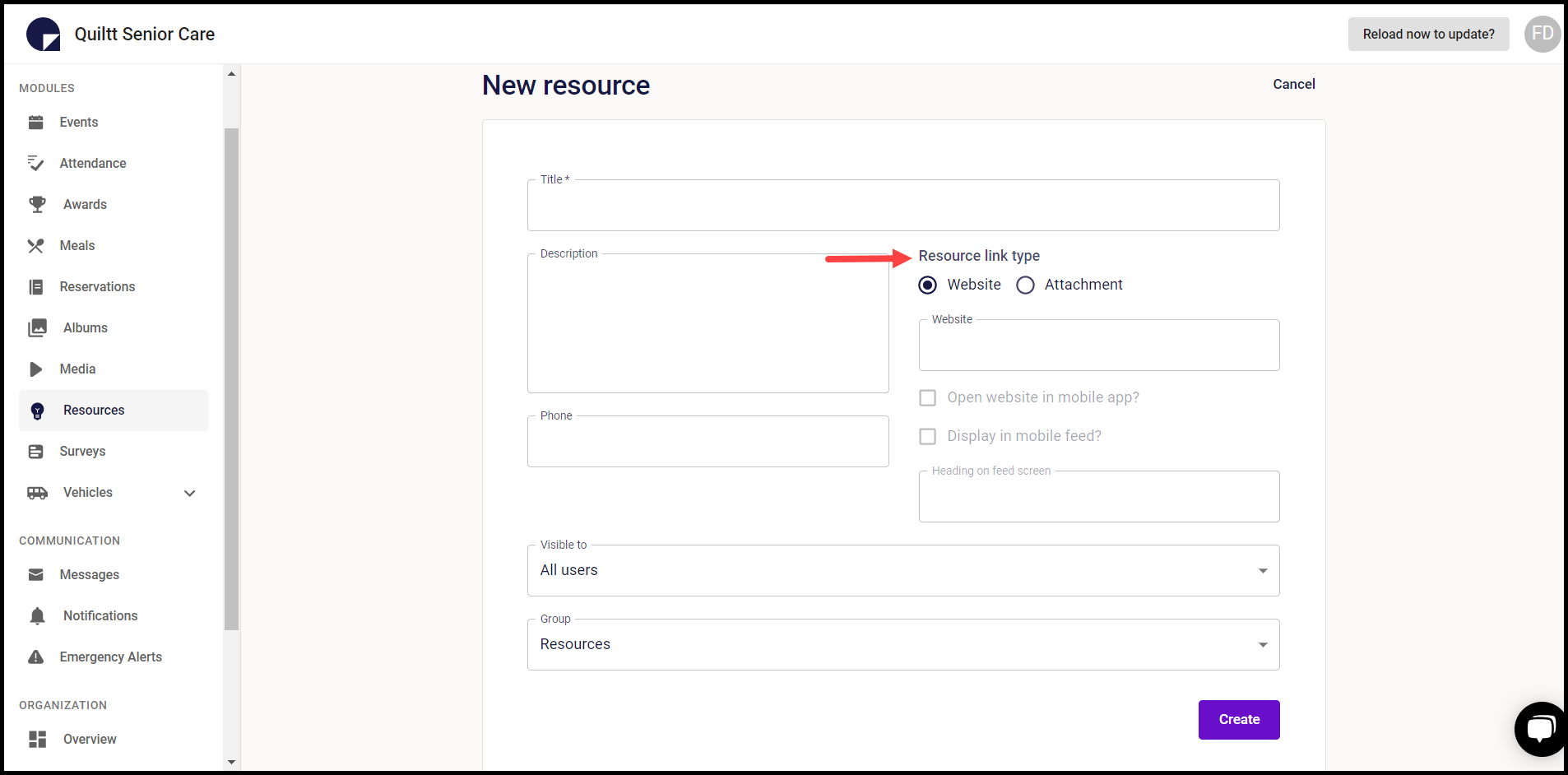
3. Here, enter the resource title in the Title field.

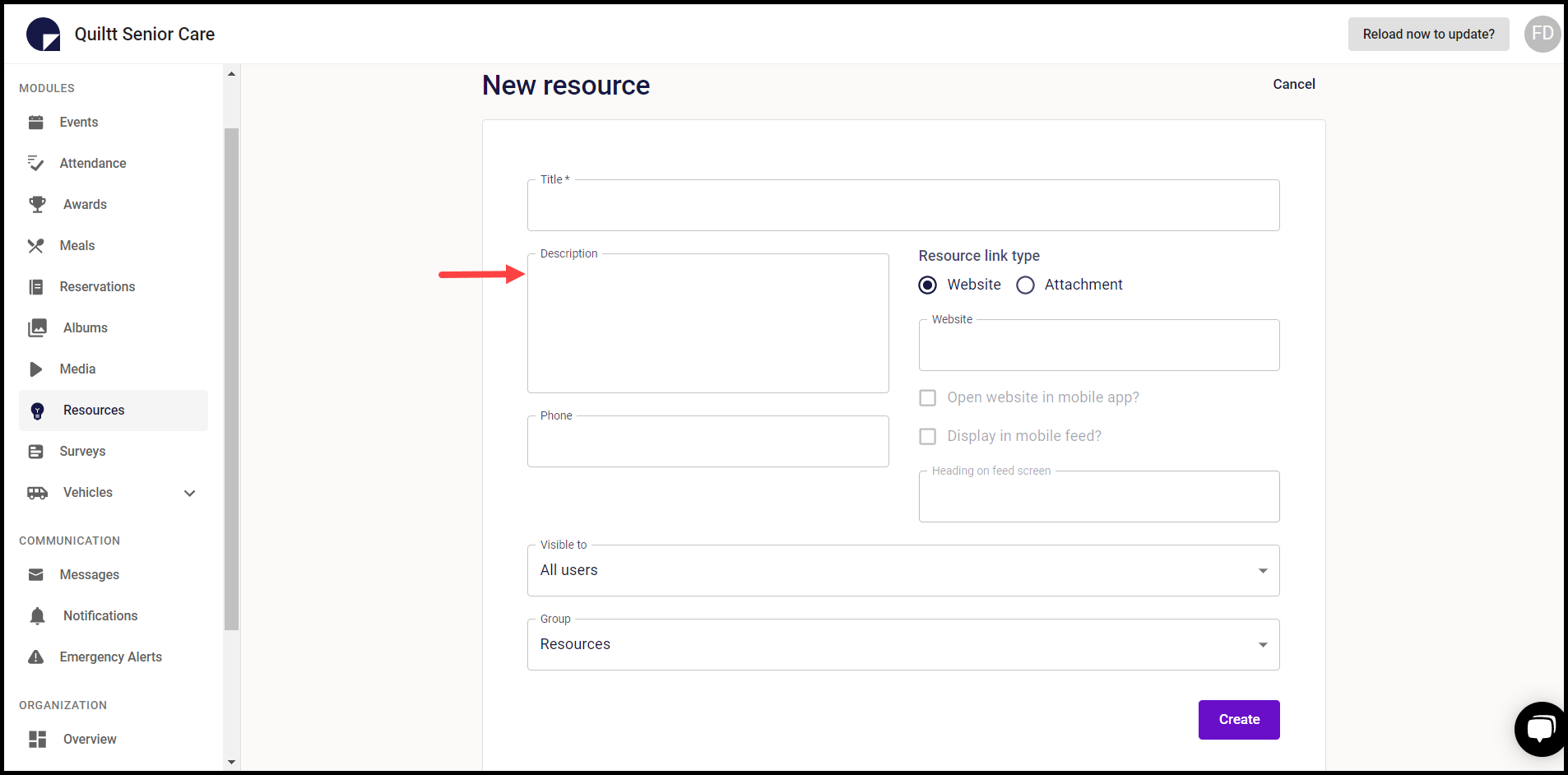
4. Enter a description of the resource using the Description field.

5. Choose the link type of the resource using the Resource Link Type radio buttons.

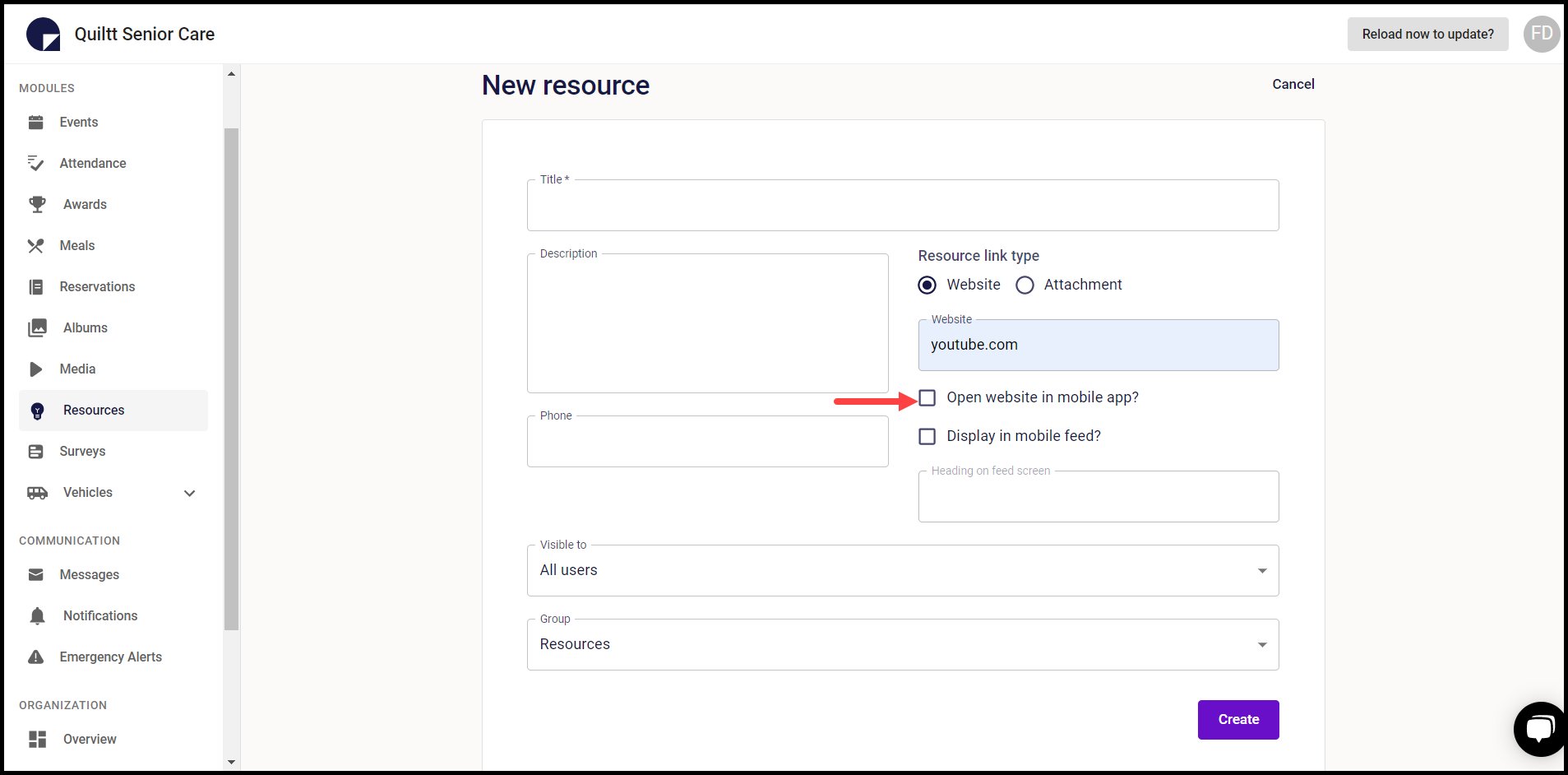
6. If you choose website and want it to open in mobile app, mark the open website in mobile app checkbox.

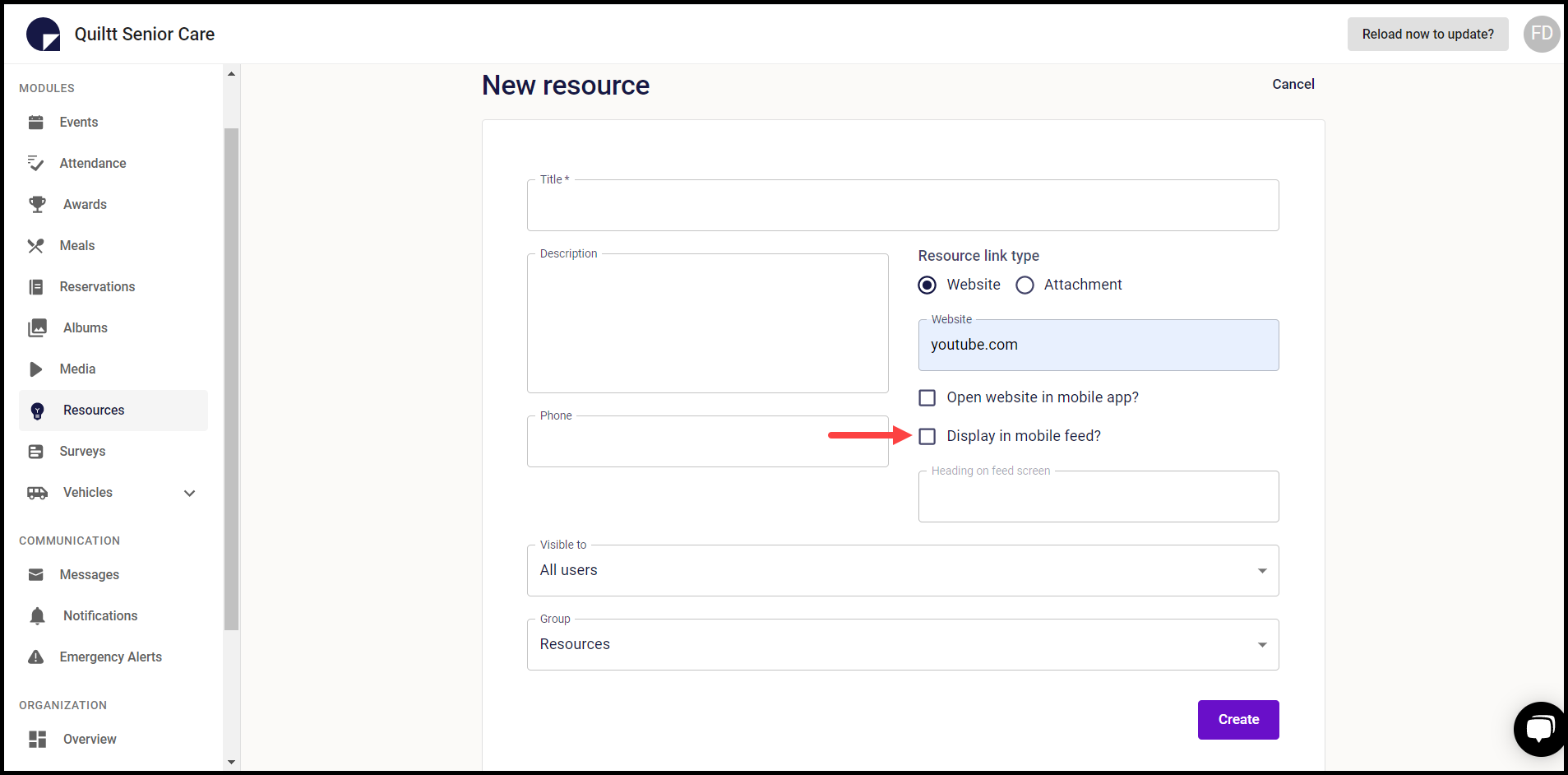
7. In case you want the resource to open in mobile feed as well, mark the Display in mobile feed checkbox.

8. Enter the heading to appear on the mobile feed screen using the Heading to appear on screen field.

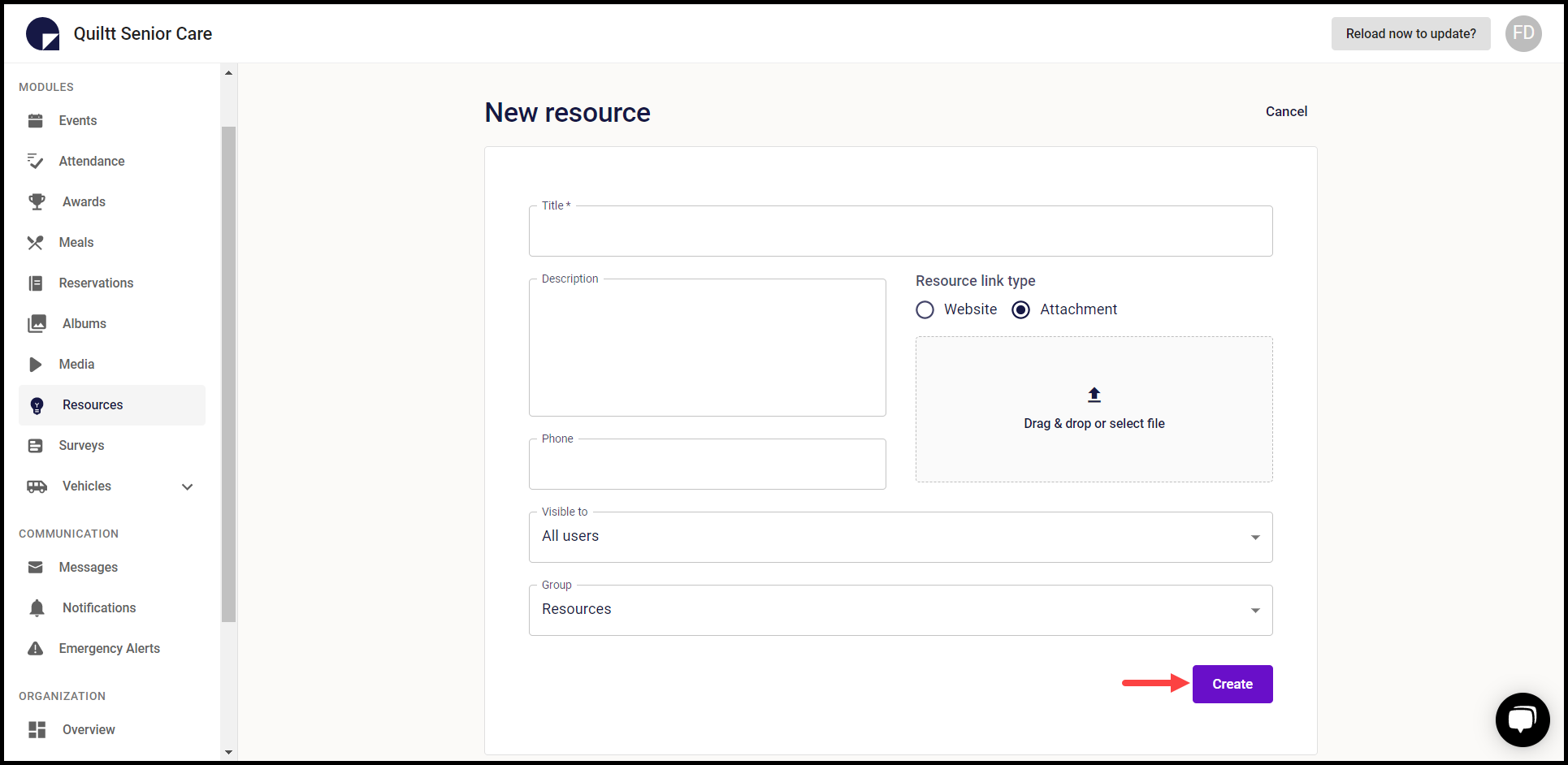
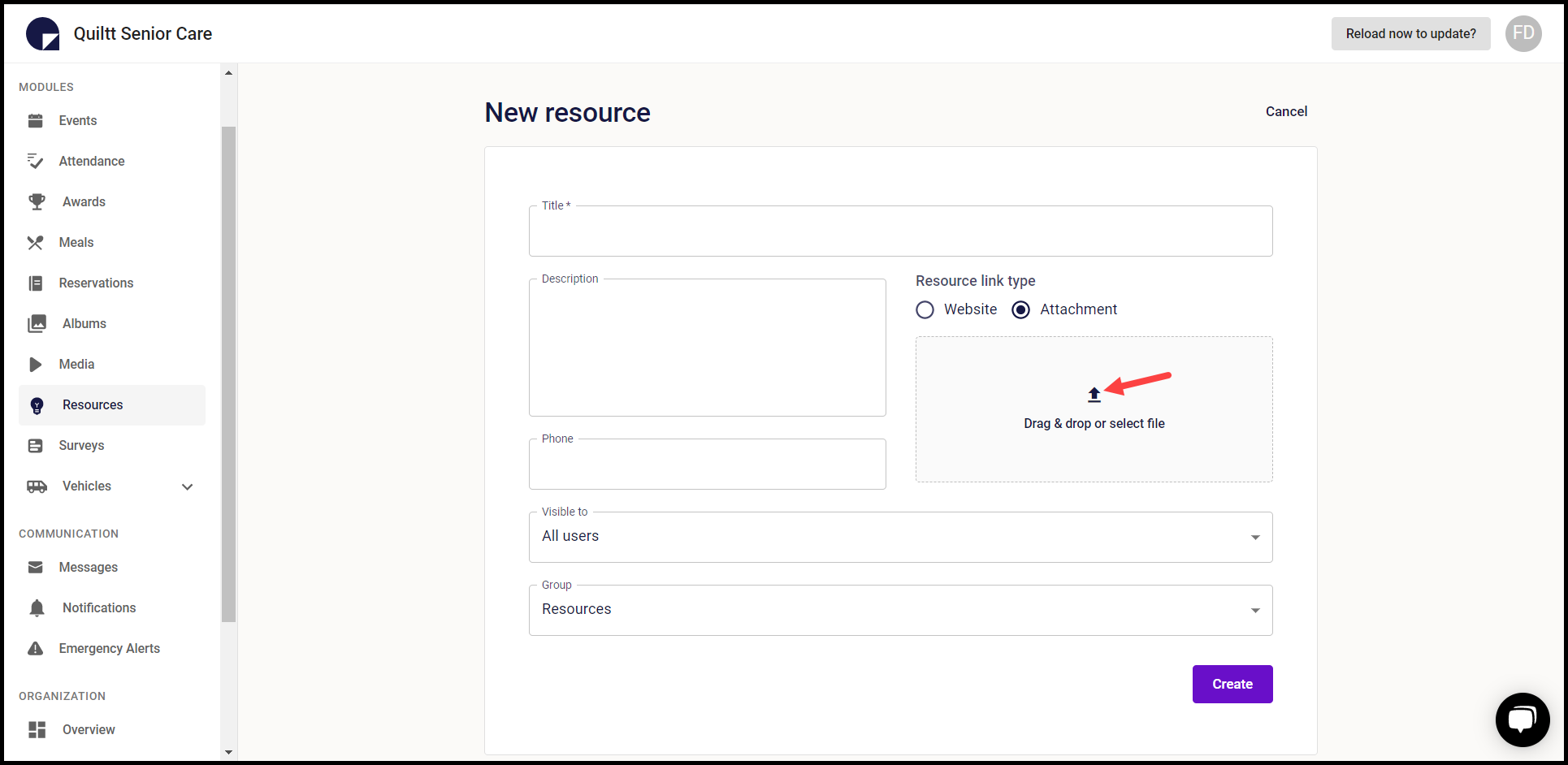
9. In case you choose attachment, you can drag and drop or upload the resource file from your system storage.

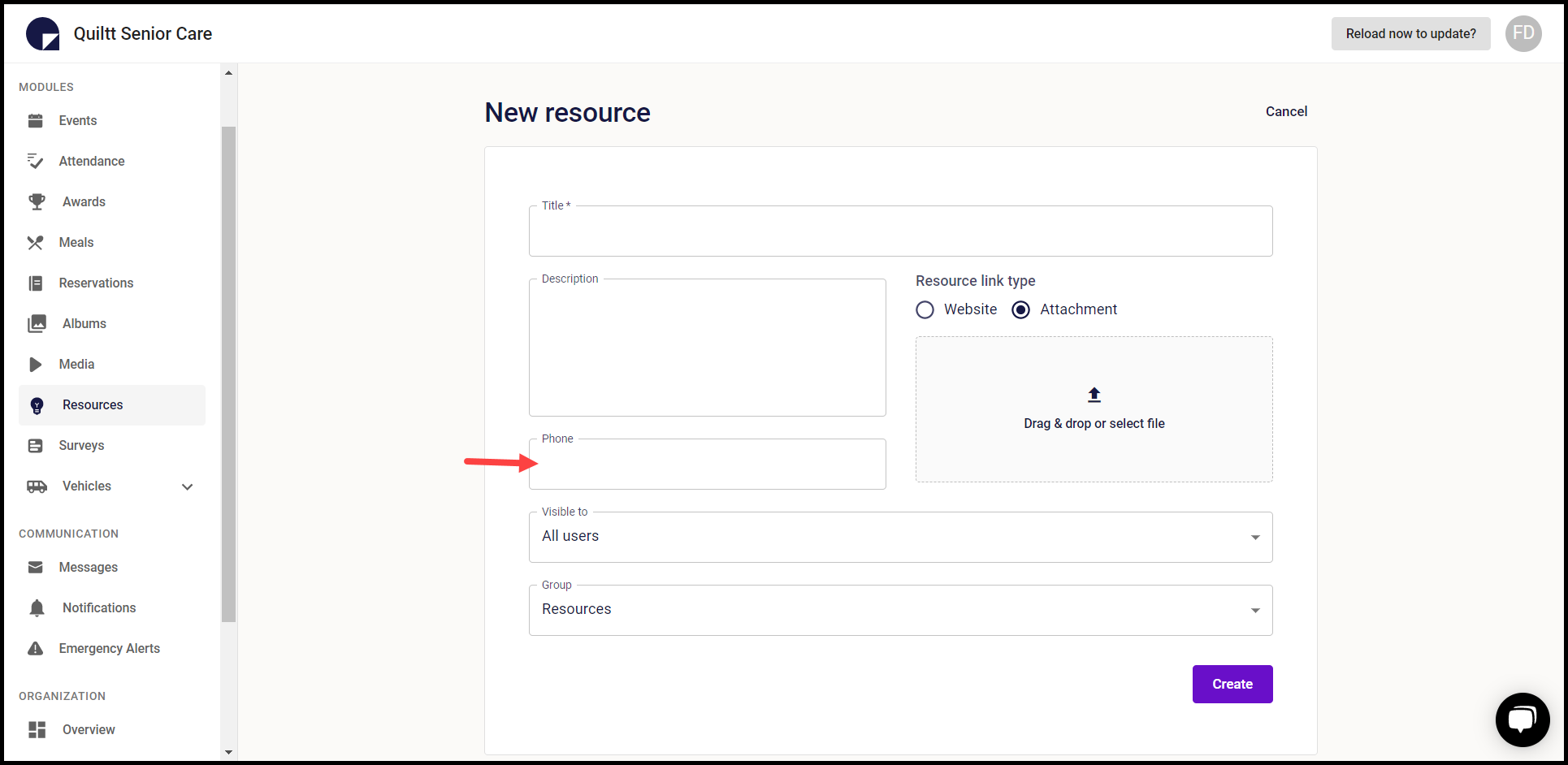
10. Enter the contact number for the resource using the Phone field.

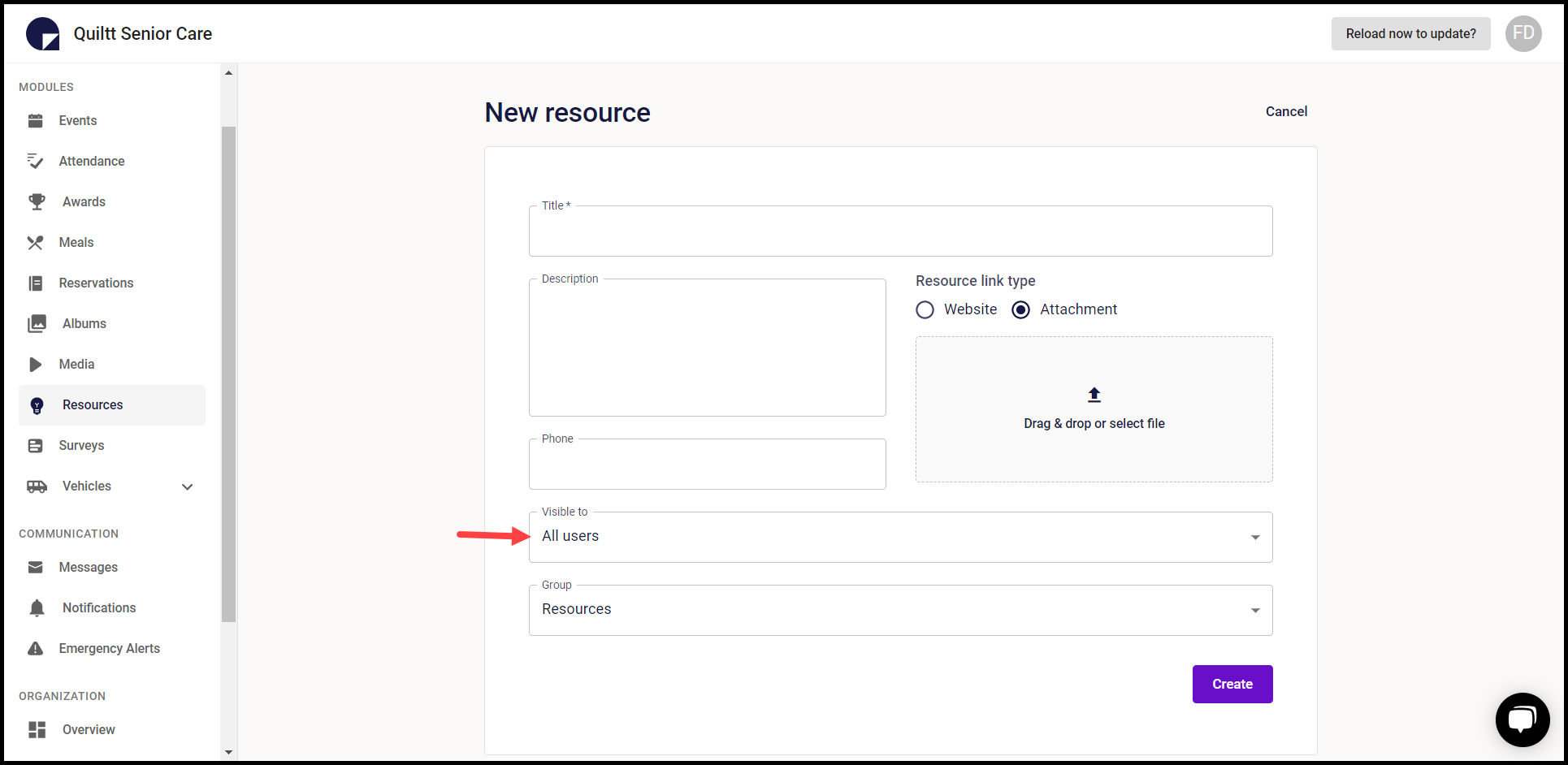
11. Select the resource visibility using the Visible To dropdown.

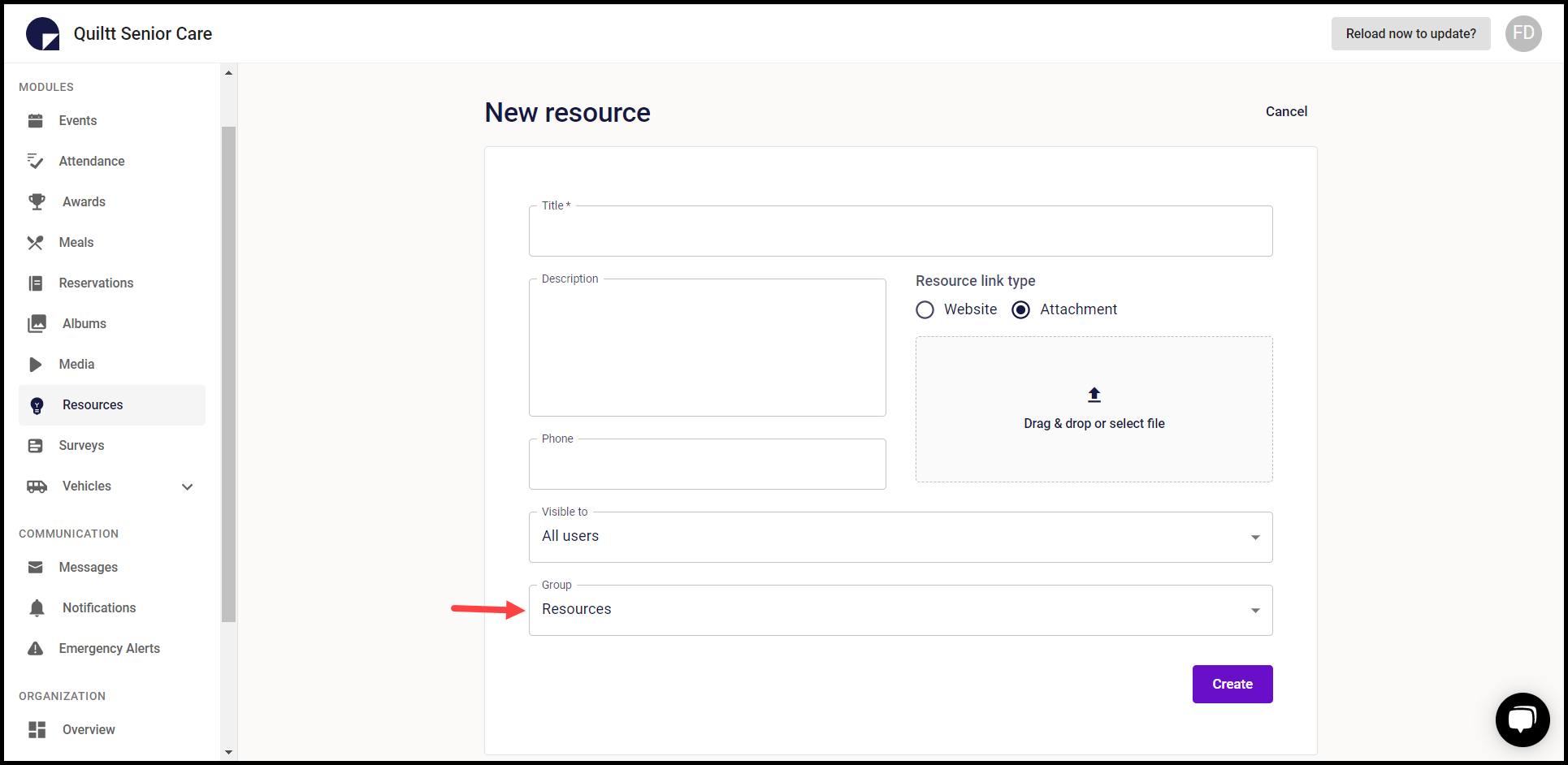
12. Select the category in which you want the resource placed using the Group dropdown.

13. Once all the selections are made, click the Create button.